Google Cloud’s App Engine allows you to deploy scalable web applications on a platform fully managed by Google. These applications can range from back-end services and API layers to front-end applications running on Angular and React frameworks. Google provides 28 daily hours of run time with this service for free so you can get away with some free hosting!
In this article, I will walk you through the deployment of a simple Node.js application on this App Engine platform.
Prerequisites
To follow along, you should have the following:
- A basic understanding of how Node.js works
- Node installed on your local machine
- A Google Cloud Platform account and a project
Let’s Build and Deploy our Application!
Create the Project
Somewhere on your local machine initialize a new Node.js project.
mkdir helloworld
cd helloworld
npm initCreate a simple execution file index.js with the following content in the helloworld folder:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('GCP App Engine!');
});
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Server listening on port ${PORT}...`);
});Our application won’t do much and just returns a ‘GCP App Engine!’ string when called.
Add the following start script and express dependency to the created package.json file:
{
...
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.16.3"
}
}Express is not required and I am using it to make deployment easier. The start script will be used by the App Engine to launch your application. Note that index.js matches the name of my main execution file created above.
Install dependencies (express) and make sure your app runs locally:
npm install
node index.jsNavigate to http://localhost:8080 and you should see:

The application is ready to go but we need to provide some information to the App Engine so that it knows how to deploy our code. We do this using a YAML file. The configuration in this file can get pretty complicated and there are a lot of options to configure but in our case, I will keep it simple. Create a file called app.yaml in the helloworld folder and add the following content:
runtime: nodejs14
env: standard
instance_class: F1
automatic_scaling:
min_idle_instances: automatic
max_idle_instances: automatic
min_pending_latency: automatic
max_pending_latency: automaticMy Node.js runtime is version is 14.16.0, feel free to change the runtime if your version is different. We will be using a standard environment and an F1 instance as these are covered by GCP's free quota.
At this point, you should have the below file structure and we are ready to start migrating our code to GCP.
├── helloworld
│ ├── index.js
│ ├── package.json
│ ├── app.yamlMigrate your Code
Before deploying the application you will need to make the code available to GCP. You can do this by leveraging Cloud SDK on your local machine or by using the Cloud Shell as I will be doing in this walk-through.
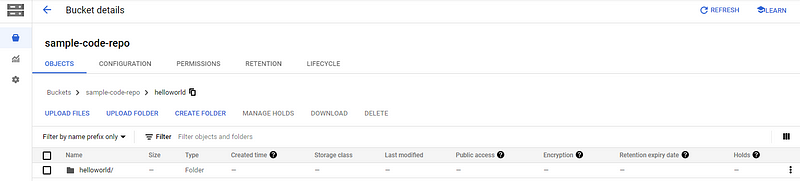
I will be using a Cloud Storage bucket to stage my code before pushing it to the App Engine. Create a new bucket to house your source code (you can reuse an existing bucket if desired). For the region you should set Regional and the rest of the settings can be left default. In my case, I am creating a bucket called sample-code-repo and uploading the entire helloworld folder to the root.

Next, we need to get the code uploaded to the Cloud Shell VM, you can do this by opening the Cloud Shell terminal from any GCP console page or just click here.

To create the required folder structure on the Cloud Shell VM and sync the code from the bucket run the following commands, replacing sample-code-repo/helloworld with <source-code-bucket-name>/<app-folder-name> :
mkdir helloworld
cd helloworld
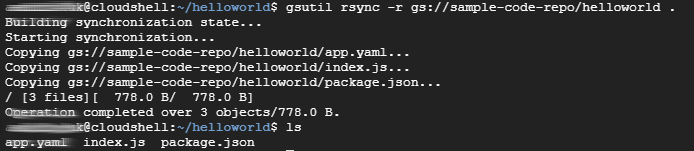
gsutil rsync -r gs://sample-code-repo/helloworld .You will be asked to authorize the bucket access (pop-up) and once done running the ls command should confirm data replication:

If you have another preferred method to migrate code to Cloud Shell (e.g. git), feel free to use it. At this point, our project is ready for deployment.
Deploy the App
To deploy the application on the App Engine we need to head back to our Cloud Shell VM and run the following:
cd helloworld
gcloud app deployFor your first App Engine deployment you will need to specify a region - I used us-central for mine. The code will take a minute to compile and once done running gcloud app browse will output a link that you can use to access your now deployed application!

Conclusion
Google’s App Engine is a great platform for rapidly deploying applications online at no cost. In this article, I walked you through how this platform can be used for Node.js applications but the same result can be accomplished with Java, Python, PHP, and Go. I hope that you were able to learn something from this post.
Good luck and happy coding!

